HTML Practice
Problem#01: নিচের মত web page এ তথ্য প্রদর্শনের জন্য HTML কোড লিখ।
Solutions:
<html>
<head>
<title>
Home Page
</title>
</head>
<body>
<center><b>My Profile</b></center><br>
<b>Hello,</b><br>
<p>
Welcome to my page.
It's really good to see you here to explore about me. <br>
<b><i><u>This page is
about me.</u></i></b>
My Professional/Technical skill, Hobby, Education,
Working experience etc. all in here. <br>
<b>Thank you once again.</b> <br>
NAME: <u><b>Raju
Das</b></u><br>
ROLL: 51<br>
GROUP:
<b>Science</b><br>
COLLEGE: <u><i>CUET School
& College.</i></u>
</p>
</body>
</html>
Problem#02: Heading
Tag ব্যবহার করে নিচের
মত প্রদর্শনের জন্য HTML কোড লিখ।
Bangladesh
Bangladesh
Bangladesh
Bangladesh
Bangladesh
Bangladesh
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<h1>Bangladesh</h1>
<h2>Bangladesh</h2>
<h3>Bangladesh</h3>
<h4>Bangladesh</h4>
<h5>Bangladesh</h5>
<h6>Bangladesh</h6>
</body>
</html>
Problem#03: HTML কোড লিখ ,যেখানে Bangladesh
শব্দটির কালার হবে
নীল এবং ফন্ট সাইজ হবে ৬।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<font color="blue"
size="6"> Bangladesh</font>
</body>
</html>
Problem#04: নিজ কলেজের নাম বাংলায় ওয়েবপেইজে প্রদর্শনের
জন্য HTML কোড লিখ।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<font face="SutonnyMJ"> নিজ কলেজের নাম বাংলায় লিখুন এখানে </font>
</body>
</html>
Problem#05: নিচের টেবিলটি তৈরির জন্য HTML Code লিখ।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<table border="1">
<caption>Academic Qualification</caption>
<tr>
<th>Examination</th>
<th>Year</th>
<th>Board/ University</th>
</tr>
<tr>
<td align="center">PESC</td>
<td>2013</td>
<td align="center">CTG</td>
</tr>
<tr>
<td align="center">JSC</td>
<td>2016</td>
<td align="center">CTG</td>
</tr>
<tr>
<td align="center">SSC</td>
<td>2019</td>
<td align="center">CTG</td>
</tr>
<tr>
<td align="center">HSC</td>
<td>2021</td>
<td align="center">CTG</td>
</tr>
<tr>
<td align="center">B.Sc</td>
<td>2025</td>
<td align="center">University of Chittagong</td>
</tr>
</table>
</body>
</html>
Problem#06: নিচের
টেবিলটি তৈরির জন্য HTML Code লিখ।
Solutions:
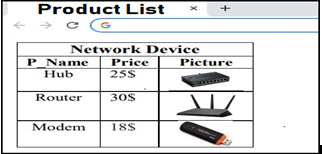
Problem#07 :নিচের টেবিলটি তৈরির জন্য HTML Code লিখ।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<table border="1">
<tr>
<th>Examination</th>
<th>Year</th>
<th>Board/University</th>
</tr>
<tr>
<td align="center">PESC</td>
<td>2013</td>
<td align="center">CTG</td>
</tr>
<tr>
<td align="right">JSC</td>
<td>2016</td>
<td align="left">CTG</td>
</tr>
<tr>
<td align="left">SSC</td>
<td>2019</td>
<td align="right">CTG</td>
</tr>
<tr>
<td align="right">HSC</td>
<td>2021</td>
<td align="center">CTG</td>
</tr>
<tr>
<td align="center">B.Sc</td>
<td>2025</td>
<td align="center">University of Chittagong</td>
</tr>
</table>
</body>
</html>
Problem#08: নিচের
টেবিলটি তৈরির জন্য HTML Code লিখ।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<table border="1">
<tr>
<th>Subject</th>
<th
colspan="3" align="center">Marks</th>
</tr>
<tr>
<td
rowspan="2" align="center"
valign="top">ICT</td>
<td>W</td>
<td>MCQ</td>
<td>P</td>
</tr>
<tr>
<td
align="center">20</td>
<td
align="center">18</td>
<td
align="center">20</td>
</tr>
<tr>
<td
align="center">Total</td>
<td
colspan="3" align="center">58</td>
</tr>
</table>
</body>
</html>
নিচের
টেবিলগুলো তৈরির জন্য HTML Code লিখ।(নিজে করুন)
Problem#12: নিচের
টেবিলটি তৈরির জন্য HTML Code লিখ।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" valign="top">Subject</th>
<th colspan="3" align="center">Obtained Markes</th>
<th rowspan="2" valign="top">Total</th>
</tr>
<tr>
<th>Written</th>
<th>MCQ</th>
<th>Practical</th>
</tr>
<tr>
<td>ICT</td>
<td>38</td>
<td>22</td>
<td>22</td>
<td>82</td>
</tr>
<tr>
<td colspan="5" align="center">Congratulations! You Have Passed</td>
</tr>
</table>
Problem#13:নিচের টেবিলটি তৈরির জন্য HTML Code লিখ।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">HTML Practice</th>
<th>Picture</th>
</tr>
<tr>
<td>A<sup>B<sup>C</sup></sup>
</td>
<td rowspan="2">
<ul type="circle">
<li>H<sub>2</sub>O<sub>2</sub></li>
<li>H<sub>2</sub>O</li>
<li>H<sub>2</sub>SO<sub>4</sub></li>
</ul>
</td>
<td rowspan="3"><img src="Hydro.JPG"></td>
</tr>
<tr>
<td>ICT</td>
</tr>
<tr>
<td colspan="2" align="center">HSC ICT- 2020</td>
</tr>
<tr>
<td colspan="3" align="center">
1<sup>1</sup>⁄<sub>1</sub>+2<sup>1</sup>⁄<sub>2</sub> +3
<sup>1</sup>⁄<sub>3</sub>+ +n<sup>1</sup>⁄<sub>n</sub>
</td>
</tr>
</table>
</body>
</htmll>
|
Solutions:
Problem#15:নিচের টেবিলটি তৈরির জন্য HTML Code লিখ।
Solutions:
|
Problem#16:নিচের টেবিলটি তৈরির জন্য HTML Code লিখ। |
|
নিচের লিস্টগুলো তৈরির জন্য HTML Code লিখ। |
Problem#17
Drink
List
- Coffee
- Tea
- Milk
Language
List
- C
- C++
- Java
Device
List
- Hub
- Router
- Switch
Solutions:
Problem#18
Drink List
- Coffee
- Tea
- Milk
Language List
- C
- C++
- Java
Device List
- Hub
- Router
- Switch
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<b>Drink List</b>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<b>Language List</b>
<ul>
<li>C</li>
<li>C++</li>
<li>JAVA</li>
</ul>
<b>Device List</b>
<ol type="I"
start="4">
<li>Hub</li>
<li>Router</li>
<li>Switch</li>
</ol>
</body>
</html>
Problem#19
Drink
- Coffee
- Tea
o Black
tea
o Green
tea
- Milk
Language List
- C
a.
Compiler
b.
Interpreter
c.
Assembler
- C++
- Java
1.
Polymorphism
2.
Inheritance
3. Encapsulation
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<b>Drink List</b>
<ol type="I">
<li>Coffee</li>
<li>Tea
<ul
type="circle">
<li>Black
Tea</li>
<li>Green
Tea</li>
</ul>
</li>
<li>Milk</li>
</ol>
<b>Language List</b>
<ul>
<li>C
<ol
type="a">
<li>Compiler</li>
<li>Interpreter</li>
<li>
Assembler</li>
</ol>
</li>
<li>C++</li>
<li>JAVA
<ol
type="1">
<li>polymorphism</li>
<li>Inhereitance</li>
<li>Encapsulation</li>
</ol>
</li>
</ul>
</body>
</html>
Problem#20 :নিচের
সমীকরণ প্রদর্শনের জন্য HTML
কোড লিখ।
Solutions:
Problem#21 : নিচের
টেবিলটি তৈরির জন্য HTML Code লিখ।
Problem#22 :ছবিটির সাথে https://www.tenda.com ওয়েবসাইটকে কে
হাইপারলিংক করার HTML কোড লিখ।
<html>
<head>
<title>
Product
List
</title>
</head>
<body>
<table
border="1">
<tr>
<th
colspan="3">Router</th>
</tr>
<tr>
<th>P_Name</th>
<th>Price</th>
<th>Picture</th>
</tr>
<tr>
<td
align="center">Tenda</td>
<td
align="center">25$</td>
<td
rowspan="3" align="center" valign="middle">
<a
href="http://www.tenda.com"><img
src="#.png"></a>
</td>
</tr>
<tr>
<td
align="center">TP-LINK</td>
<td align="center">30$</td>
</tr>
<tr>
<td
align="center">D-Link</td>
<td align="center">18$</td>
</tr>
</table>
</body>
</html>
Problem#23 :লিস্টে
প্রদর্শিত ওয়েবসাইটকে কে হাইপারলিংক করার HTML
কোড লিখ।
1.
Google
2.
Facebook
3.
Twitter
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<ol
type="1">
<li><a
href="http://www.google.com">Google</a></li>
<li><a
href="http://www.facebook.com">facebook</a></li>
<li><a
href="http://www.twitter.com">Twitter</a></li>
<ol>
</body>
</html>
Problem#24: Table এর Link1 এর সাথে https://www.facebook.com , Link2 এর সাথে https://www.google.com এবং Link1 এর সাথে https://www.twitter.com ওয়েবসাইটকে কে হাইপারলিংক করার HTML কোড লিখ।
Solutions:
<html>
<head>
<title>
</title>
</head>
<body>
<table border="1">
<tr>
<th
colspan="2">Hyper Link</th>
</tr>
<tr>
<th>Website</th>
<th>Link</th>
</tr>
<tr>
<td
align="center">Facebook</td>
<td><a
href="http://www.facebook.com">Link1</a></td>
</tr>
<tr>
<td
align="center">Google</td>
<td><a
href="http://www.google.com">Link2</a></td>
</tr>
<tr>
<td
align="center">Twitter</td>
<td><a
href="http://www.twitter.com">Link3</a></td>
</tr>
</table>
</body>
</html>

















Comments
Post a Comment